Color fonts and signal flags
I’ve been thinking about color fonts lately. Experimenting with the color fonts features in Fontstruct and Glyphs. Trying to better understand how to create color fonts. And while I’m starting to understand how they are made, I’m left with one major question… why?
Why do we need color fonts?
If you don’t know, fonts are typically monochromatic. Black and white only. Color is applied in software like Adobe Illustrator or Microsoft Office. The ability to customize is limitless.
Often, the case for color fonts is made for the web. A complex typeface design with color features that can be encapsulated as a vector font and customized via CSS would be appealing. But color web fonts support is inconsistent across browsers. I also think web-based design apps like Canva and Adobe Express that cater to more novice designers might have a use for some pre-colored fonts.
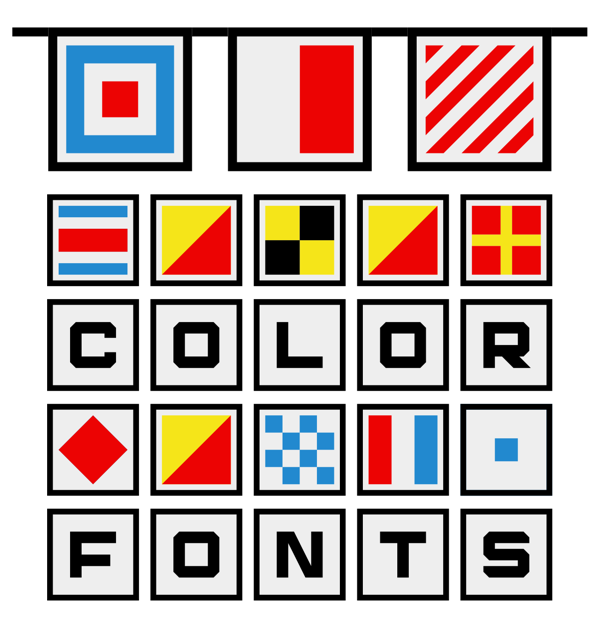
I did think of one application — nautical flags. I built a font on Fontstruct in 2009 with black and white flags, so with the new color font tools, I colorized the signal flags and updated the design. I called it SbB Foxtrot Sierra Charlie1 and I’m really happy with how it turned out.2 Fontstruct now allows you to download a COLR v1 color webfont and it’s free to download if you are a Fontstruct Patron.

I’m going to keep playing around with it, but I think color fonts will be a custom, niche tool with limited applications.
Bob Wertz is a type designer, Ph.D. student and researcher living in Columbia, South Carolina. He’s been blogging since 2008.